I. Introduction▲
La réponse à la question est simple et surtout quand nous connaissons les différents outils mis à notre disposition par le géant de Mountain View.
Comme beaucoup dans le SEO, de nombreux outils sont payants et d'autres sont gratuits. Certains sont efficaces et d'autres moins.
Mais ici, je vais vous faire découvrir pour ceux qui souhaiteraient tester leur contenu et leur page par les internautes, et ainsi récupérer les différents retours de ces derniers sans avoir besoin de les solliciter, un outil incontestablement utilisé par tous les plus grands du référencement.
Comment ?
Et bien avec le merveilleux outil mis à notre disposition gratuitement du nom de Website Optimizer.
Mais avant toute chose, un peu d'explication sur les différentes techniques qu'on utilise en Search Marketing.
II. A/B Testing et MultiVariable Testing▲
Deux techniques qui se ressemblent sur le fonds mais qui apportent bon nombre de choses différentes.
Tout simplement, ces techniques permettent de mettre en place différents contenus visibles aléatoirement par les internautes et ainsi estimer la conversion réalisée par ces derniers en fonction du contenu visualisé.
OK, la définition est belle mais :
Pourquoi deux techniques si elles se ressemblent ?
Comment cela marche-t-il ?
Comment mettons-nous ça en place ?
Pour la différence entre les deux techniques, la réponse est simple.
L'A/B Testing permet de visualiser une page complète différente.
Le MultiVariable Testing permet de visualiser une section, un bloc de contenu différent.
Pour les autres questions que vous vous posez, le tout est expliqué dans les sections suivantes
II-A. A/B Testing▲
A/B Testing est une technique permettant de proposer deux pages de contenu ou de positionnement de blocs intégrés à la page de manière différente.
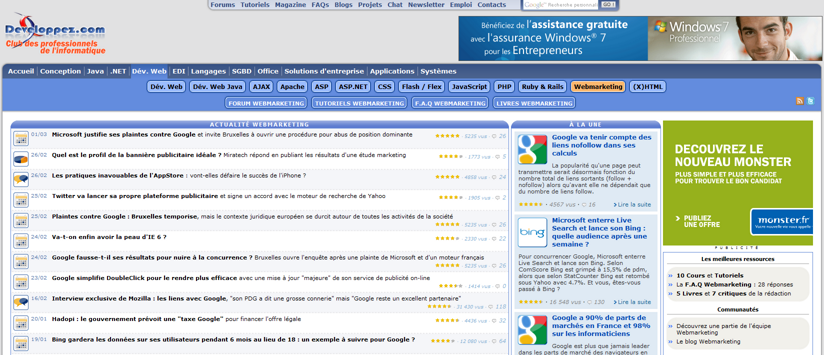
En soi, voici par exemple notre première page (notre merveilleuse rubrique de Developpez.com ;) ) :
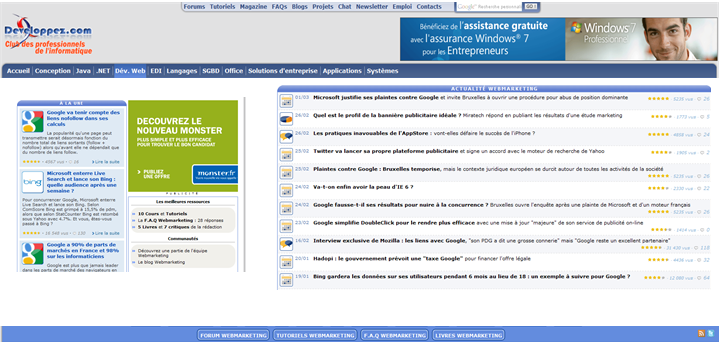
Et nous aimerions savoir si ce type de page ne serait pas plus pertinente pour les internautes :
Grâce à la technique de l'A/B Testing, nous pouvons proposer ces deux pages qui seront affichées aléatoirement dans la journée.
Ainsi, l'internaute pourra être sur une des deux versions et ainsi, nous pourrons voir quel contenu a apporté le plus de conversions ou apporter une analyse comportementale en fonction des différentes pages.
II-B. MultiVariable Testing▲
Tout ça, ç 'est merveilleux, mais à quoi sert le MultiVariable Testing ? me direz-vous.
La réponse est toute simple.
Imagez que vous souhaitez tester qu'une seule partie de votre page.
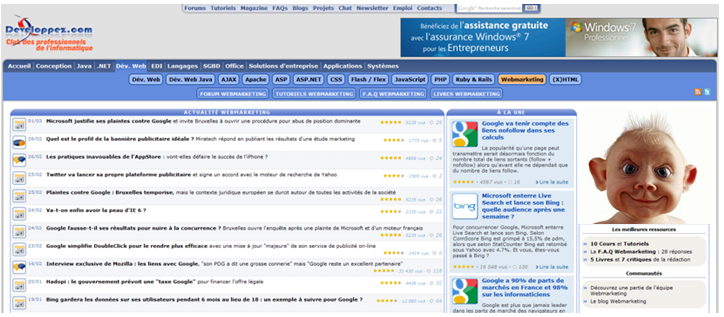
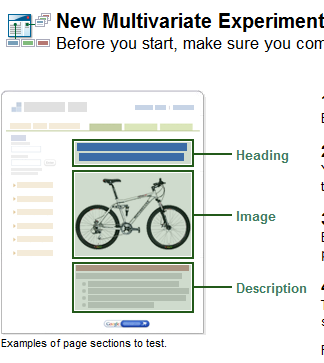
Par exemple,
Et nous souhaitons savoir si une image ne serait pas mieux appréciée qu'un espace publicitaire sur la droite :
Dois je spécifier l'espace que je souhaiterais modifier ???
Ou vous avez remarqué dès le premier regard l'endroit que je vais tester ?
Voilà l'intérêt tout simple de tester le contenu, amener l'internaute à regarder où on souhaite et apporter une action souhaitée.
III. Website Optimizer▲
Website Optimizer ou un outil puissant et gratuit offert par Google pour tester son contenu.
Comme d'habitude, il nous suffit de souscrire gratuitement au produit de Google pour pouvoir y prétendre.
Suite à ceci, une fois que nous avons recoupé toutes les informations que souhaitions tester et que nous avons le contenu réaliser, il nous suffit de nous rendre sur la page de notre produit
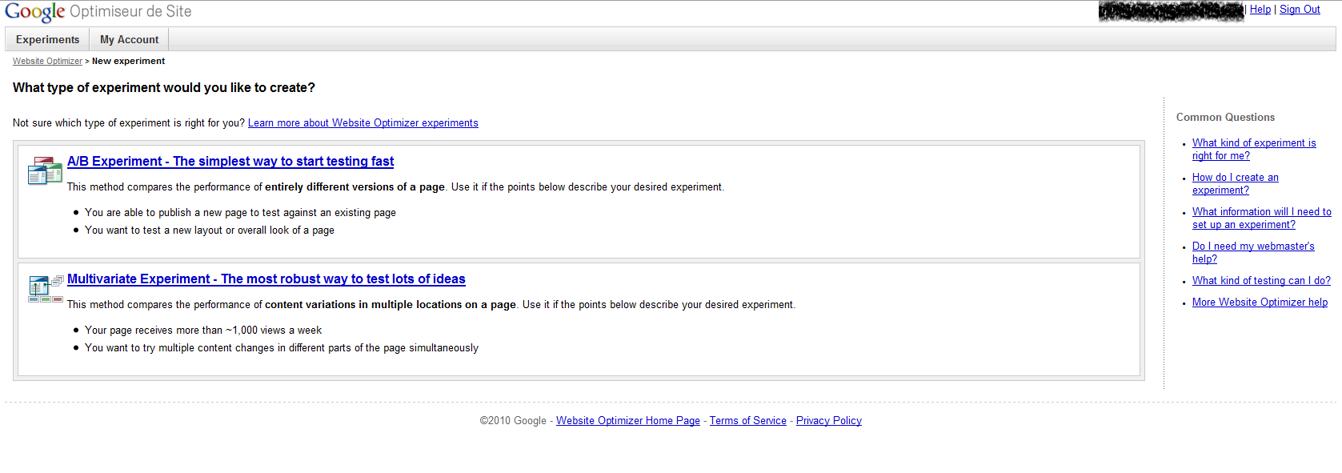
La première fenêtre que nous avons dès que nous nous rendons sur l'espace de l'optimisateur de site :
Nous pouvons constater les possibilités dès la première page.
Comme à son habitude, les produits de la firme sont intuitifs et il nous suffit de suivre les informations pour arriver à notre but : le retour d'expérience des internautes.
Je vais vous présenter les écrans pour tester le contenu soit le MultiVariable Testing (le principe est presque le même à la différence que nous devrons télécharger les différentes pages).
Premier écran, petite présentation de la fonctionnalité avec un schéma et quelques explications (le tout est en anglais).
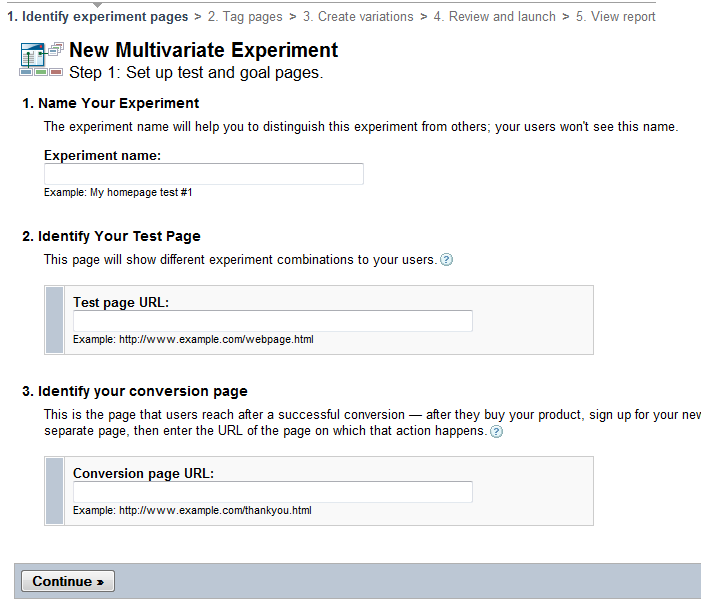
Ensuite, nous devons entrer les informations concernant notre test.
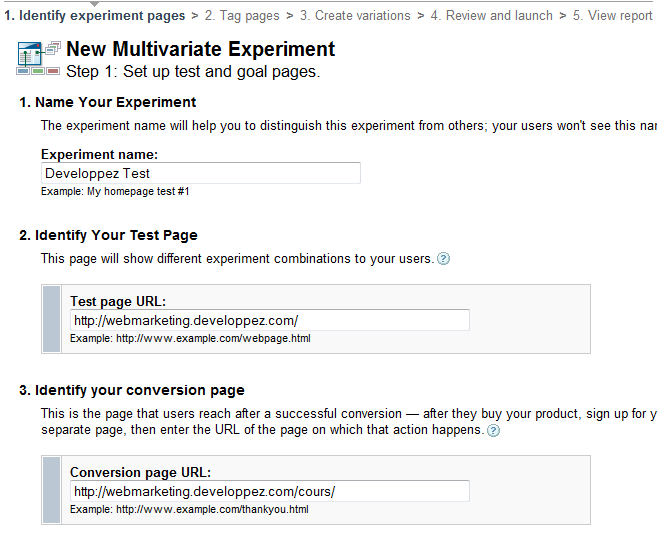
Puis nous rentrons les différentes informations concernant notre futur test avec les différentes URL dont la première l'adresse de la page à tester ainsi que la page résultante de la conversion.
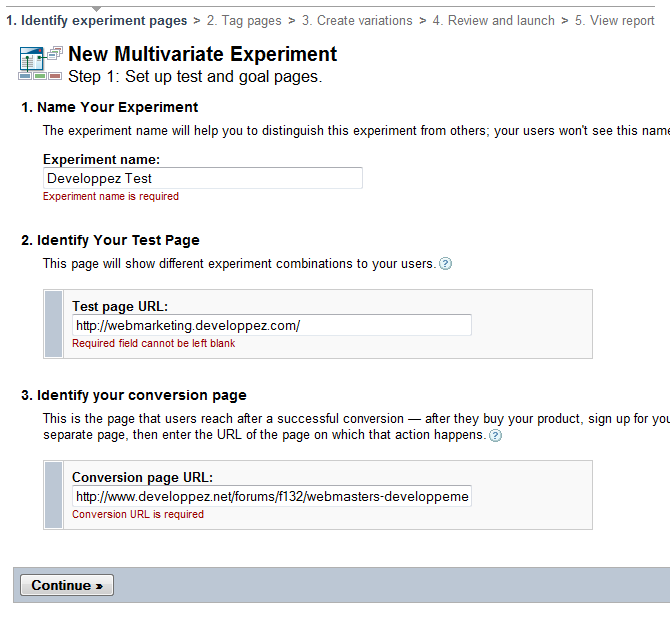
Pour vous montrez que Google ne serait pas Google si ce n'était pas Google, la vérification des URL afin de prévenir contre les éventuels problèmes que vous pourriez rencontrer.
Ainsi, nous remarquons que Google vérifie les informations entrées concernant le nom de domaine et accepte uniquement les adresses sur le même domaine.
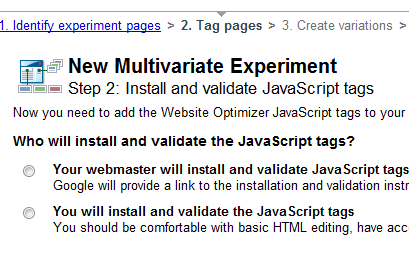
Suite à ceci, nous pouvons choisir entre intégrer par nous même les différentes balises ou d'envoyer les informations au webmaster de notre site internet
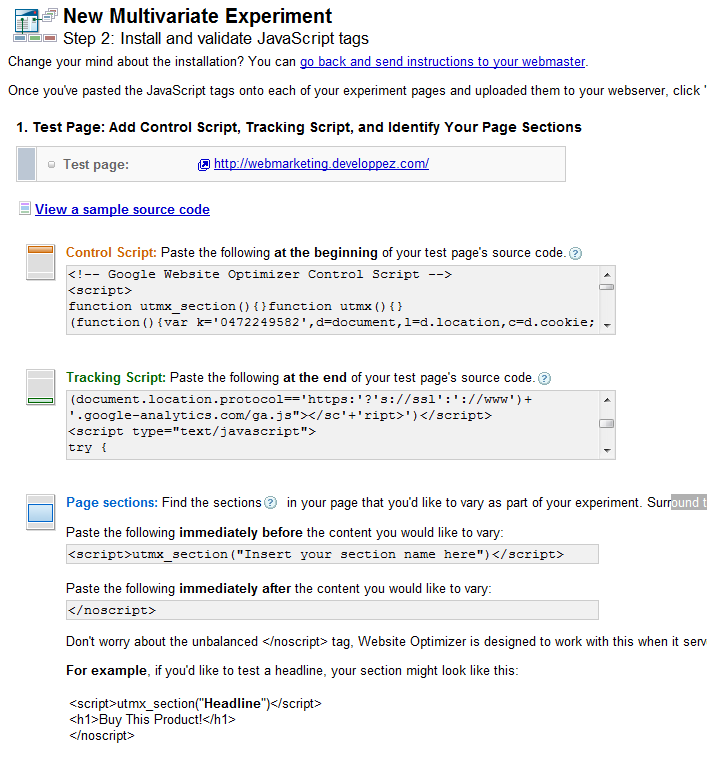
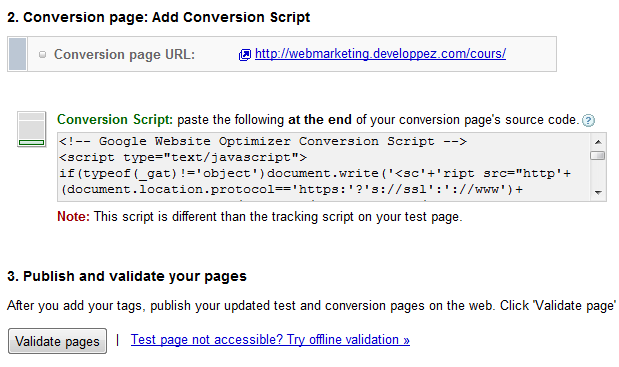
Et voilà, nous avons les différents scripts à insérer dans notre page. Google à encore bien fait les choses, puisque nous avons des explications claires et schématisées pour intégrer les différentes ressources nécessaires sans être décontenance par les différentes informations.
Et voilà, peu de temps s'en faut pour que vous puissiez mettre en place les tests que vous souhaitez réaliser.
Cependant, n'oubliez pas que plus vous aurez de versions de pages/contenus à tester, plus il vous faudra du temps pour obtenir des informations concrètes.
IV. Conclusion▲
Au travers de cet article, j'ai tenté de vous expliquer une technique très fortement utilisée dans le milieu afin de valider une page ou du contenu lors de réalisation d'un site web ou de modification.
Grâce à ceci, vous pourrez mettre en place, analyser et comprendre le comportement de vos visiteurs et optimisez votre site web en fonction des attentes de ces derniers.