I. Intellij IDEA ou comment développer avec plaisir▲
Après cette phrase d'accroche, on attend de voir des fonctionnalités avancées qui nous permettront de pouvoir coder d'une manière ... détendue.
Au premier lancement d'Intellij IDEA, on voit des menus remplis de fonctionnalités diverses et variés qui nous laissent sans mot.
Le premier mot, où dois-je aller et que puis-je faire ???
Après quelques heures de pratiques, on peut dire presque tout.
II. La gestion du HTML▲
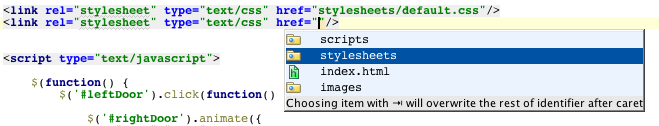
On commence donc par le support du HTML par l'IDE.
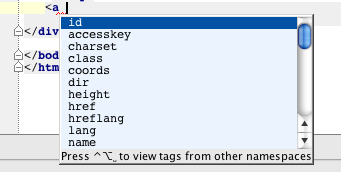
Je crois qu'un screen s'impose pour voir l'autocomplétion.

Bon, à première vue, le support HTML est là, mais sans innovation voire même un peu basic.
Mais si on regarde de plus près on peut voir des gestions plus avancées qui ne sautent pas aux yeux dès la première utilisation.
La compatibilité des navigateurs sur l'utilisation de certains tags
Combien de fois aurions-nous entendu les designers et developpeurs injuriés certains navigateurs
pour leur non-prise en charge de certains tags et dont il faut une gestion unique pour un cas particulier.
Après quelques tests, les compatibilités sont à jour et permettent une rapidité sans équivoque.
Une barre breadcrumbs pour ne jamais se perdre
Comme la plupart des IDE, IDEA possède une barre permettant la visualisation sur le chemin du fichier dans lequel nous nous situons.
Cependant, nous pouvons féliciter la possibilité de pouvoir switcher de répertoire en pointant directement sur un des répertoires afin de se repositionner (encore un gain de temps qui peut s'avérer plus qu'important, mais surtout appréciable).
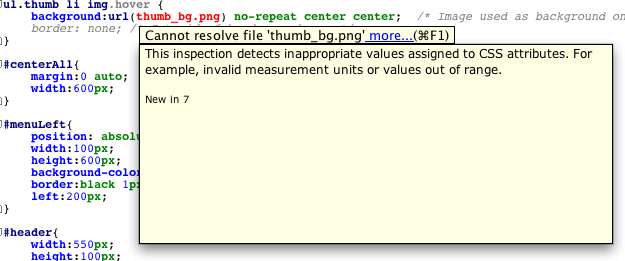
L'analyse du contenu en live

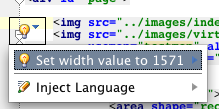
Comme vous pouvez le voir sur la photo, une petite ampoule fait son apparition sur la gauche lors de l'implémentation afin de nous orienter si besoin.
L'une des forces de cet IDE est son intelligence du code en live et son analyse qui permet par exemple de connaitre la taille d'une image dont on fait référence et d'avertir l'utilisateur
s'il définit une taille différente que la taille d'origine est différente et propose de remplacer par la valeur entrée manuellement par la valeur par défaut de l'image.
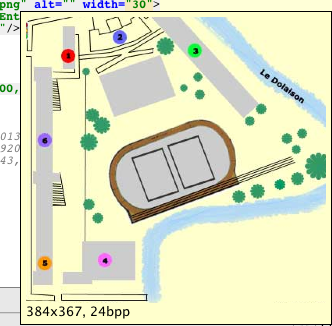
Bien que ceci ne s'arrête pas qu'à l'image, j'aimerais vous montrez une petit astuce qui rend aussi la vie assez facile quand on code et qu'on souhaite intégrer des images.
Avec Intellij IDEA, j'ai envie de dire c'est la simplicité à l'astuce.
Le curseur sur votre chemin déclarer dans la balise img et rien qu'un raccourcie (Sous Mac : shift + alt ) et vous pouvez voir votre image en miniature comme ci-dessous.
Je ne vais pas recenser ici toutes les features. Cependant, vous pouvez aller directement sur le site de Jetbrains afin de pouvoir en lire davantage dans la documentation voire tester l'IDE.
III. Les feuilles de style ou comment ne plus tourné ... la feuille▲
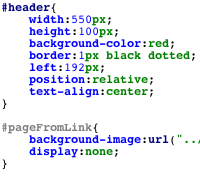
Du coté de l'éditeur CSS, il n'a rien a envié aux features du HTML car il possède exactement toutes les fonctionnalités voire en plus avancée.
Nous pouvons constater que l'IDE :
- Avertit les mauvaises déclarations
- Déclare les éléments non utilisés dans le projet en laissant en gris la classe ou autres éléments dans le fichiers css

- Conseil sur les déclarations dans le fichier HTML en live sur les actions des feuilles de style

- Apporte une documentation rapide et avancée
- Permet une navigation direct sur les déclarations
- Permet une recherche avancées permettant de connaître toutes les déclarations des éléments css dans notre fichier html dans notre projet
En bref une intelligence limite insolente qui nous oriente vers un code plus épurés mais qui nous permet de garder le controle sur notre developpement.
IV. Et le javascript dans tout ça ????▲
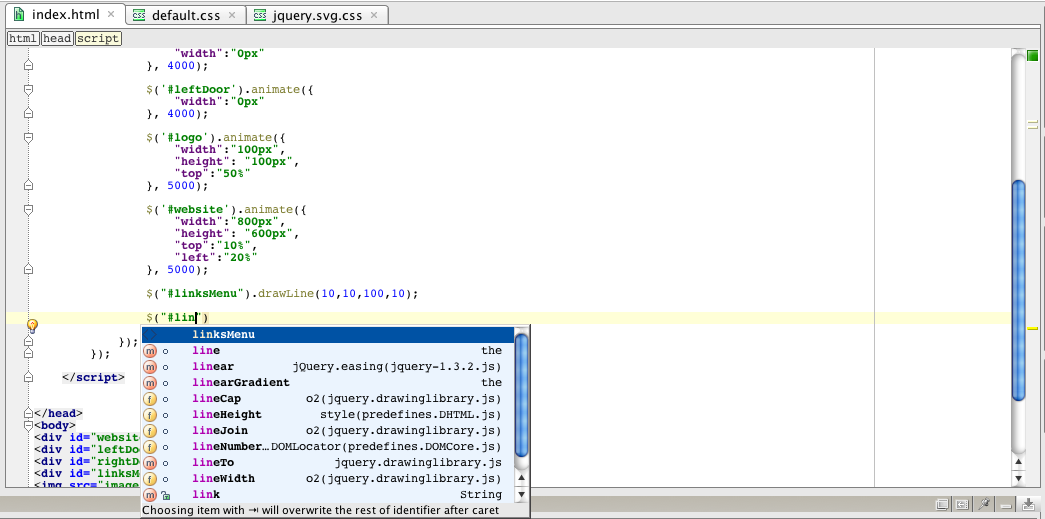
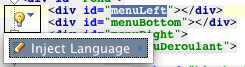
Ici, une feature qui est sur tous les fronts : La gestion instantanée.
Du contenu du projet au code contenu dans les fichiers, il répertorie avec une rapidité déconcertante les fichiers : html, xhtml ,css, js, ...
Un vrai plaisir quand on intègre une librairie non commune et que l'on souhaite connaître les différentes méthodes possibles sans forcement vouloir regarder la documentation.